RP3 Position Dictionary
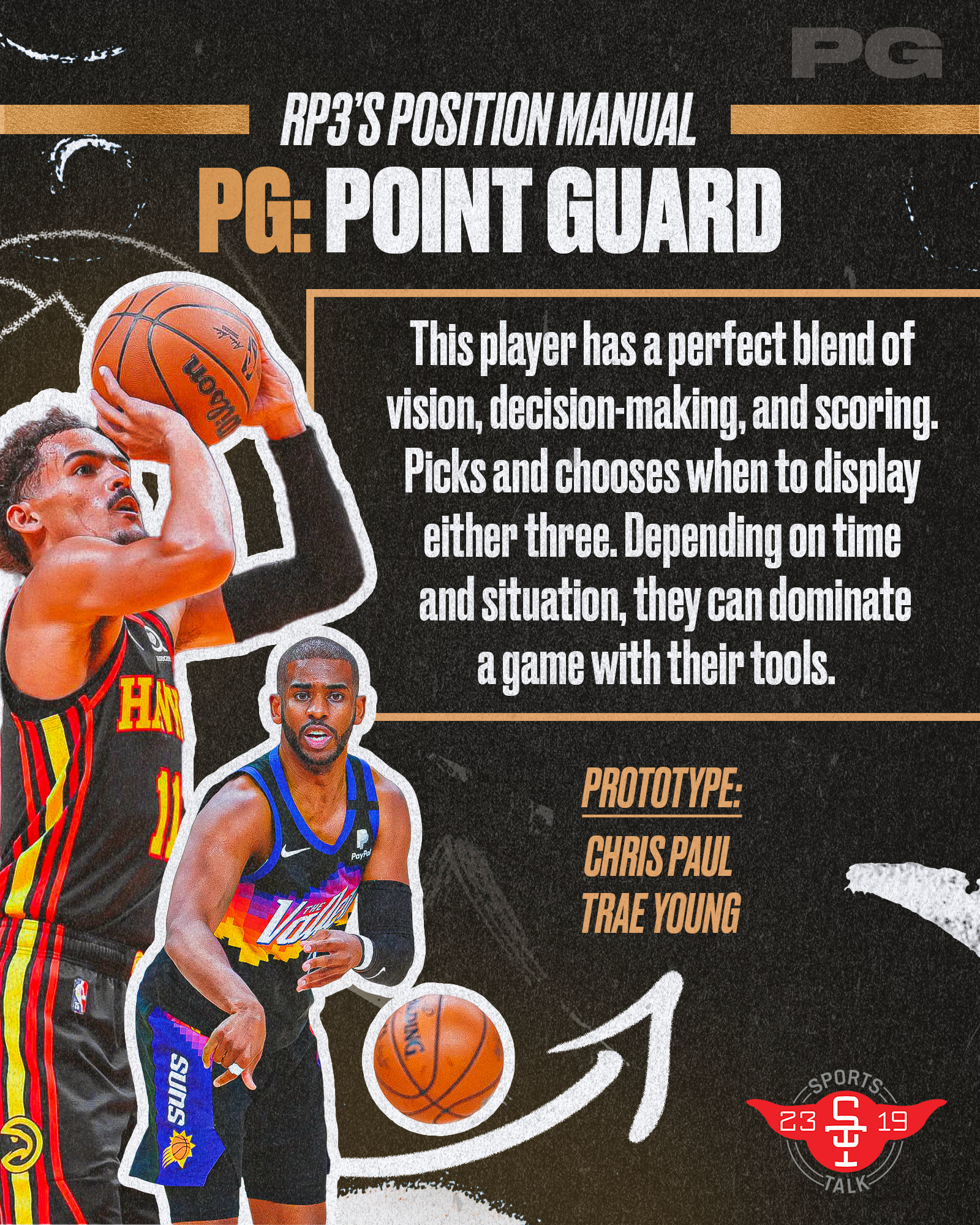
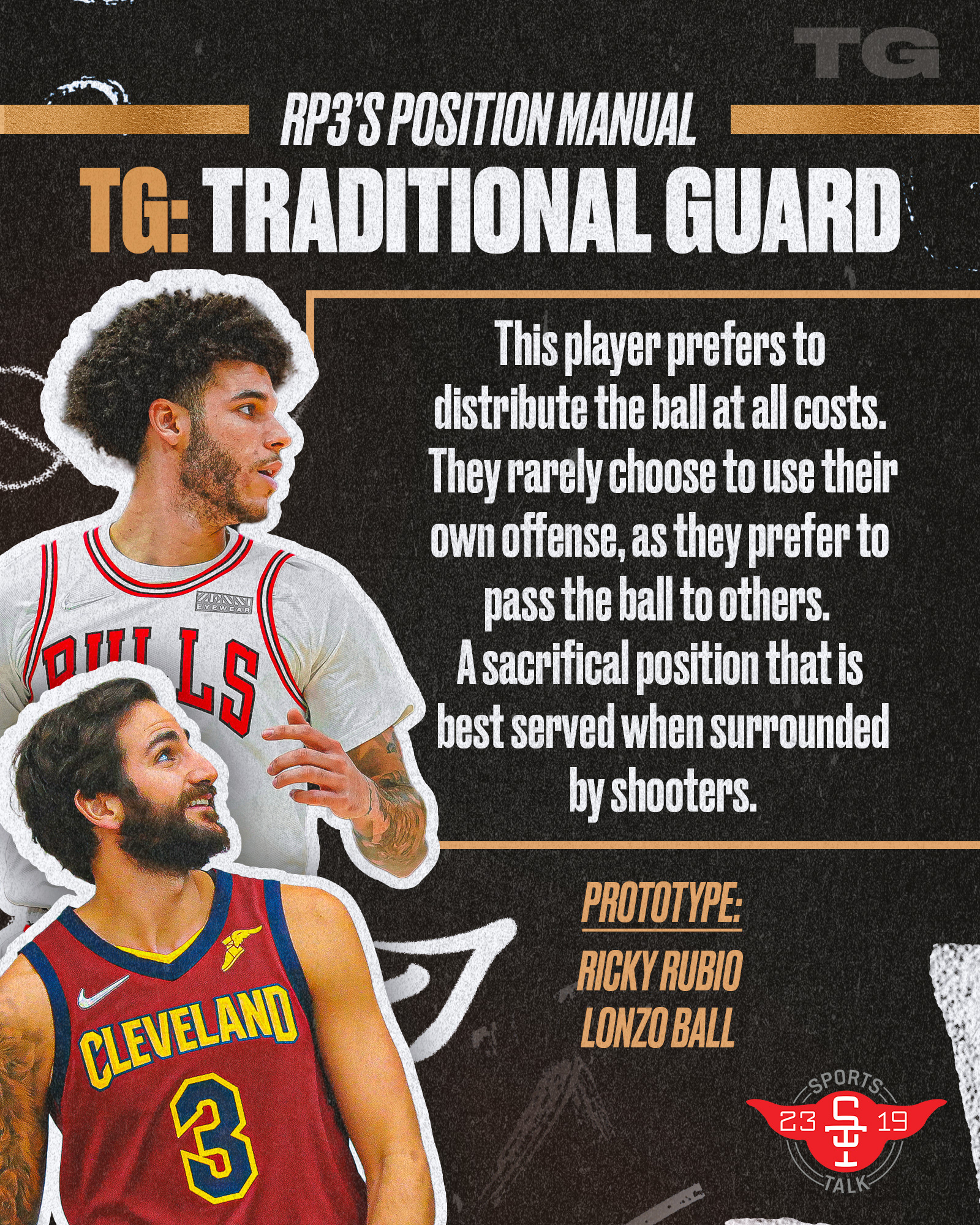
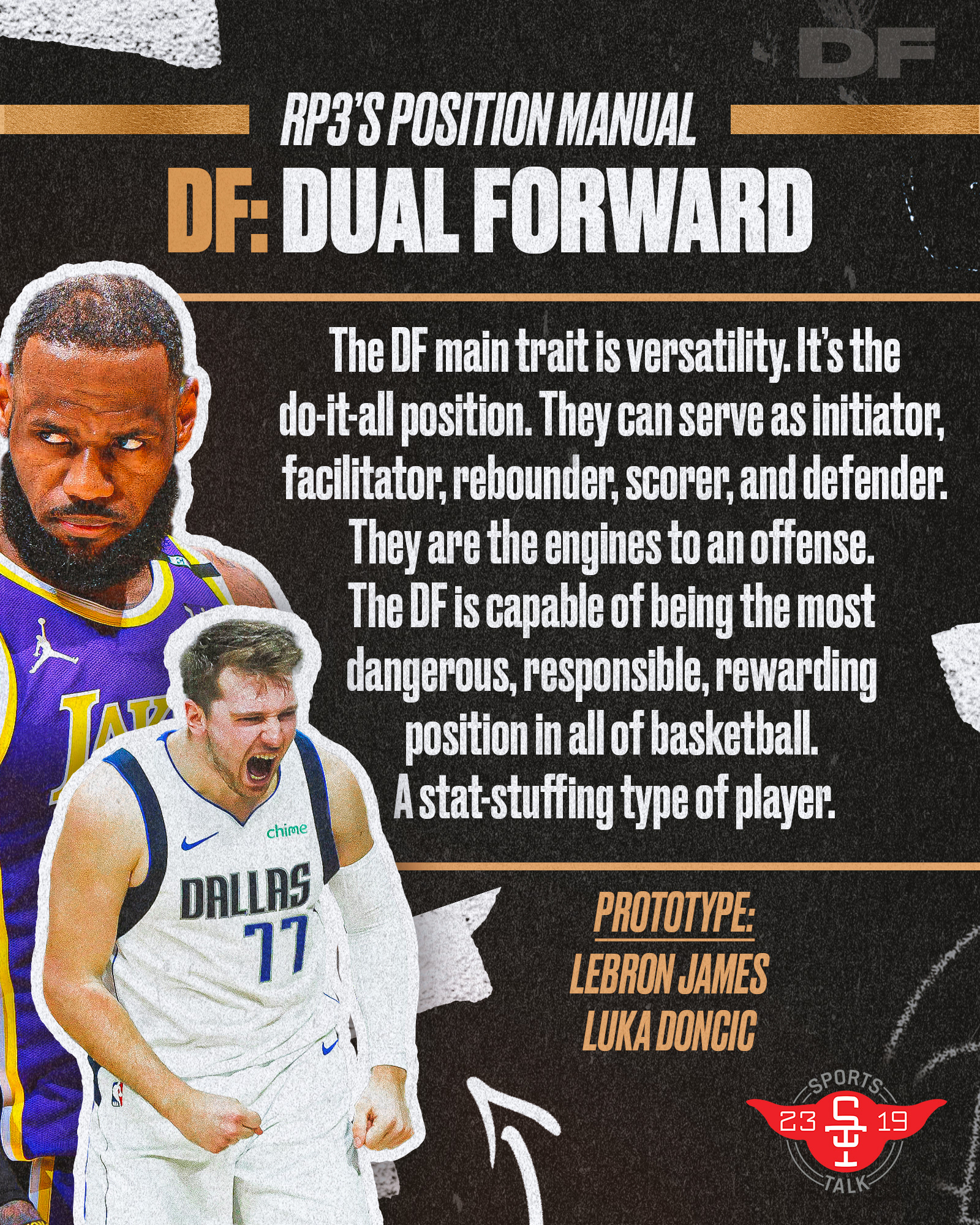
I was tasked to create new pages for @RP3natural's position dictionary, to easily showcase the meanings of each of the 12 NBA positions he has created.
























Rashad wanted to create a set of positional dictionary graphics, based on card imagery that he often alludes to. This was my take at creating his vision.